HTMLを書くときにdivやulなどのブロック要素のあとにコメントを追加することがありますが、それを自動化しよういうことです。
下が展開後のイメージです。
<div id="container">
<p class="hoge1"></p><!-- /.hoge1 -->
<p class="hoge2"></p><!-- /.hoge2 -->
<p class="hoge3"></p><!-- /.hoge3 -->
<p class="hoge4"></p><!-- /.hoge4 -->
</div><!-- /#container -->
OZPAの表4でZen-Coding(Emmet)でコード展開時にクラス名・ID名のコメントを自動追加する方法という記事でコメントフィルターを追記する方法が紹介されていますが、もういっそ全部につけてしまいたいと、|cを入力するのが面倒くさいというわけです。|とか端っこすぎて打ちにくいんです。
|cをつけるのであれば、上記のコードは展開前の状態ですと、
div#container>p.hoge$*4|c
とします。これを展開するとデフォルトではおそらく下のようになるかと思います。
<div id="container">
<p class="hoge1"></p>
<!-- /.hoge1 -->
<p class="hoge2"></p>
<!-- /.hoge2 -->
<p class="hoge3"></p>
<!-- /.hoge3 -->
<p class="hoge4"></p>
<!-- /.hoge4 -->
</div>
<!-- /#container -->
ちょっと最初の展開後イメージと違いますね。
コメントが次の行に行っちゃうんですよね。これ、なにげに好きじゃないんです。単に好みなんですけど、やたらと行が増えると見にくい気がして。
というわけで、今回やることは、
- id、class属性がある要素は自動でコメントを追加する
- コメントは要素の閉じタグと同じ行に続けて追加する
の2点です。
あ、私が使ってるエディタはCoda2ですので、それ前提の話になります。他のエディタでどうするのか細かいことは分かりませんが、基本は同じだと思います。本家ドキュメントをご確認ください。
まずはカスタマイズ用のディレクトリを作ります
カスタマイズするファイルは本体のファイルを直接いじるのではなく、カスタマイズ用のディレクトリを作って、その中に新たに作ったjsonファイルを放り込むことになります。ディレクトリはあとでパスをEmmetの環境設定で指定するので、どこに作っても構いません。
私は下記のパスの通り、Emmetプラグインのパッケージの中のContentsディレクトリ内にHackというディレクトリを作成しました。
~/Library/Application Support/Coda 2/Plug-ins/Emmet.codaplugin/Contents/Hack
なお、すでにsnippets.jsonをカスタマイズして、langをjaに変更したり、スニペットをカスタマイズしている場合はこの工程は飛ばしてください。
snippets.jsonをカスタマイズして、id、class属性がある要素に自動でコメントを追加する
先ほど作成したHackディレクトリにあるjsonファイルは、自動的にEmmetに読み込まれますので、ファイル名はなんでも構いませんが、ここではsnippets.jsonとします。
下記内容のファイルを作成し、Hackディレクトリに保存します。
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\r\n"
},
"html": {
"filters": "html,c",
"profile": "html"
}
}
前半のvariables部分は今回とは関係ないですが、日本語を使用するときはこれも入れておくことでhtmlタグに入れるlang属性がjaになります。
キモとなるのはfiltersに設定している”html,c”のcです。デフォルトではここは”filters”: “html”となっているのですが、cを加える事でコメントフィルターを通すことができます。
Emmetの環境設定でパスを通す
ここまでで基本的なカスタマイズはできたのですが、このままでは展開してもなにも起こりません。
カスタマイズしたファイルが入っているディレクトリをEmmetに教える必要があります。
Coda2のメニューより「プラグイン」-「Emmet」-「Emmet Preferences」を開いて「Extensions path」という欄に先ほどのディレクトリのパスを入力して「Reload Extensions」ボタンを押すとHackディレクトリにあるファイルが読み込まれてカスタマイズが有効になります。
preferences.jsonを作成し、コメントが要素の閉じタグと同じ行に続けて追加されるようにカスタマイズ
下記内容のpreferences.jsonを作成して、先ほどのHackディレクトリに保存します。
その後、Coda2のEmmet Preferencesを開いてReload Extensionsボタンを押すと変更が有効になっているはずです。
{
"filter.commentAfter": "<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"
}
idやclassだけじゃなくて、他の属性もコメントに入れたい(そんなことあるかな?)というときは下記のようにすれば入りますよ。たとえばtitle属性を入れたいとか。。。ないか。
{
"filter.commentTrigger": "id, class, title",
"filter.commentAfter": "<!-- /<%= attr('id', '#') %><%= attr('class', '.') %><%= attr('title', ' title:') %> -->"
}
もっとカスタマイズできることはたくさんあるみたいですので、Emmetのドキュメントを参照してください。









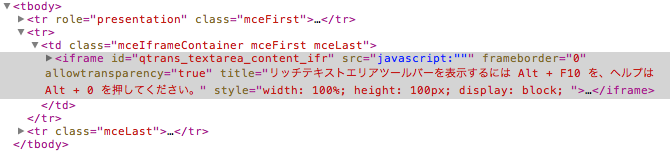
 管理画面でのデフォルト値はmedia-editor.jsで設定されていて、javascriptだからフックとかもちろんないので、jQueryでページ読み込み後に上書きします。
管理画面でのデフォルト値はmedia-editor.jsで設定されていて、javascriptだからフックとかもちろんないので、jQueryでページ読み込み後に上書きします。