元のswfデータについて
お客さまがこれまでトップページに使用していたアニメーションの概要は、割りと単純なアニメーションで、最初に画像がスライドして、スライド終了でテキストやボタンがスライドインしてきます。
それぞれのボタンに応じてさらに簡単なアニメーションが紐づけられているというもので、タイムラインアニメーションとアクションスクリプトを使用したアニメーションが組み合わされていました。
今回の要件
・iPadやiPhoneでもアニメーションが表示されるようにしたい。
・アニメーションは現状のものを再現する
・対応ブラウザはie6まで含む(!)
以上のことから、iOS用のみ別ページを表示させる方向で、その他のブラウザの場合は現状のswfを表示させることになりました。
Google Swiffy, Adobe Edge Animate, Tumult Hypeの3つが候補
ほんとはFlash CS6 + Create JSも考えていたのですが、アクションスクリプトが使用されていたので除外しました。
細かく調整すればいけるのかもしれないですが、今回はパスです。
Swiffyは期待していなかったけど予想以上
初めに試したのはSwiffy。
https://www.google.com/doubleclick/studio/swiffy/

上のページに行って、swfファイルを選択して「upload and convert」ボタンを押すだけ!!
元のswfと変換後のデータが表示されます。
あれ、なんかほとんど完璧。これでいいんじゃない?とか思ったんですが、いくつか課題が。
- まずは、シェイプに光彩などのフィルタがかかっているところが、モノによって表示されていない。ややこしいことに同じ設定でも表示されているモノもありました。
→これはオブジェクトをpng画像にすることで解決
- スクリプトで制御されていたボタンの挙動が微妙に再現されてない。
→これはiPadでは問題がなくて、MacのSafariだけでしたので、結果オーライだけど、他のデータでどうなるか。
- 背景がスライドしつつコピーテキストがフェードインしてくるところでアニメーションがもたつく。
お手軽で、かなり再現性が高いので、場合によっては使えるのではないかと思いました。
あと、書き出されるデータがhtml1つというのもスッキリしてて好きですね。
Adobe Edge AnimateはFlashを使ったことがあれば使いやすい
2013/2/1現在は特別提供期間として、永久ライセンス付きのEdge Animateが無料で入手できますので、まだ持ってない方はインストールしておくと良いかと思いますよ。
Edge Animateは499USドル(永久ライセンスの場合)、あるいは月額14.99USドル(単体サブスクリプションの場合)相当の製品とのことです。(http://html.adobe.com/jp/edge/animate/faq.html)

FLASHと似たタイムラインですので、分かりやすいです。
ピンというのの使い方が作業効率化のカギかと思うのですが、どっちに持ってきたらどっちだっけ?と毎回悩んでしまっています。
アニメーションはSwiffyのようにもたつくこともなく、スムーズに動いてくれました。
一点、分からなかったのが1つのエレメントに複数のイベントを設定する方法です。
今回は必要なかったのですが、たとえばmouseoverとclickの二つを設定したいと思っても、イベントの選択ができませんでした。
実は一番気になっていたのがHype
使いやすそうなのと、IE6まで含む幅広いブラウザに対応しているということで気になっていたTumult Hypeを、この機会に試してみることにしました。
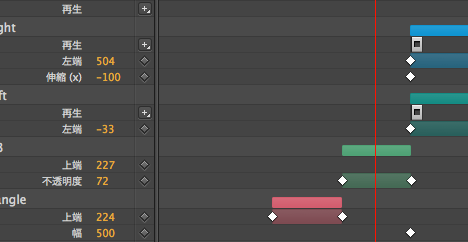
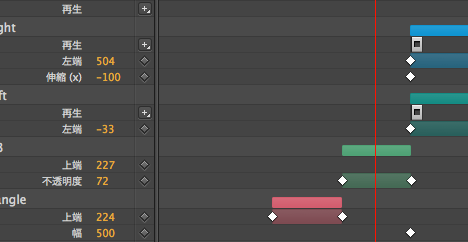
 Hype
Hype 
カテゴリ: グラフィック&デザイン
価格: ¥5,200

最初にとまどったのがタイムラインの上に表示されている時間。上のイメージでの表記は00:07.25。タイムラインの目盛りは7.75秒くらい。
なんだろう?30で1秒ってバグか?とか思ってたんですが、小数点以下はフレーム数でした。30フレーム/秒なのでこういう表記らしいです。7秒25フレーム。ちょっと気持ち悪いですが、分かってしまえば問題ないですね。
Hypeでは複数のタイムラインを作れます、ということだったので、Flashでいう個別のシンボルとかがタイムラインを持ってるのかと思ったらちょっと様子が違って、メインのタイムラインとの関係が今ひとつつかめていません。
ボタンをクリックしたらサブのタイムラインを動かす感じの使い方なんですが、メインとサブが入れ子になってるわけではないので、サブのタイムラインで作業していたらメインのタイムラインにも影響してるような。
なんかまだよくわかりません。
シーンというのを切り替えることで、難しいコードを書くことなく、インタラクティブなアニメーションコンテンツが作れる、というのがHypeの特長なのかなという気がします。
実際、このボタンをシーンAで押したらシーンBに、シーンBで押したらシーンCに、みたいな作り方をしたらすぐに完成しました。
ただ、今回は比較的単純なアニメーションでしたので良かったのですが、もう少し複雑になってシーンがどんどん増えて行ったらちょっと管理が大変かもしれないですね。あと修正が入った時の対応も大変な気がします。
手っ取り早くリッチなアニメーションコンテンツが作れる、っていうのは間違いないですね。
値段もそんなに高くないですし。
まとめると
時間がない、予算がないならまずswiffyを試してみましょう。
FLASHに慣れているならEdgeが分かりやすいです。
古いブラウザまで対応する必要があって、しかも簡単にということならHypeしかないですね。



 Hype
Hype 


![ガス機器の設置基準_2実務指針編.doc [互換モード] - Microsoft Word](https://ika-ring.net/ikaring/wp-content/uploads/2012/04/a109920ae597f9282fab764fa851557d.png)
![ガス機器の設置基準_2実務指針編.doc [互換モード] - Microsoft Word-1](https://ika-ring.net/ikaring/wp-content/uploads/2012/04/b567fbc0b254dfc22fed27bca2562fc5.png)